v-if and v-else Directives
Part 1, Chapter 7
In this chapter, we're going to be learning about two Vue directives: v-if and v-else.
These directives allow you to conditionally display HTML elements using IF-ELSE blocks, much like you would do in most programming languages.
Conditionally Displaying HTML Elements Using the v-if Directive
The v-if directive is used to conditionally display elements.
Let's start by going slightly backward in our code development by starting with the following code for the main section:
<main>
<button v-on:click="displayUsers = !displayUsers">Display Users!</button>
<h1>List of Users:</h1>
<ul> <!-- v-show directive removed! -->
<li v-for="(user, index) in users" v-bind:key="user">{{ index }}: {{ user }}</li>
</ul>
</main>
At this point, there is a button that allows us to toggle the displayUsers data property, but it has no effect on whether or not the list of users is displayed (as the v-show directive was removed from the <ul> tag).
Similar to how we used the v-show directive in the last chapter, the v-if directive can be applied to only show the list of users if the displayUsers property is true:
<main>
<button v-on:click="displayUsers = !displayUsers">Display Users!</button>
<h1>List of Users:</h1>
<ul v-if="displayUsers">
<li v-for="(user, index) in users" v-bind:key="user">{{ index }}: {{ user }}</li>
</ul>
</main>
With the addition of the v-if directive, our webpage loads without the users being displayed:

After you click on the button, the list of users gets displayed:

If you click on the button again, the list of users will disappear as the displayUsers property was toggled back to false.
v-if vs. v-show
At this point, you might be thinking that the v-if and v-show directives do the same thing. For the examples that we've seen so far, they are effectively doing the same thing, but they do have a significant difference that I want to highlight.
How v-show Toggles the HTML Elements
If we go back to using the v-show directive to conditionally display the list of users:
<main>
<button v-on:click="displayUsers = !displayUsers">Display Users!</button>
<h1>List of Users:</h1>
<ul v-show="displayUsers">
<li v-for="(user, index) in users" v-bind:key="user">{{ index }}: {{ user }}</li>
</ul>
</main>
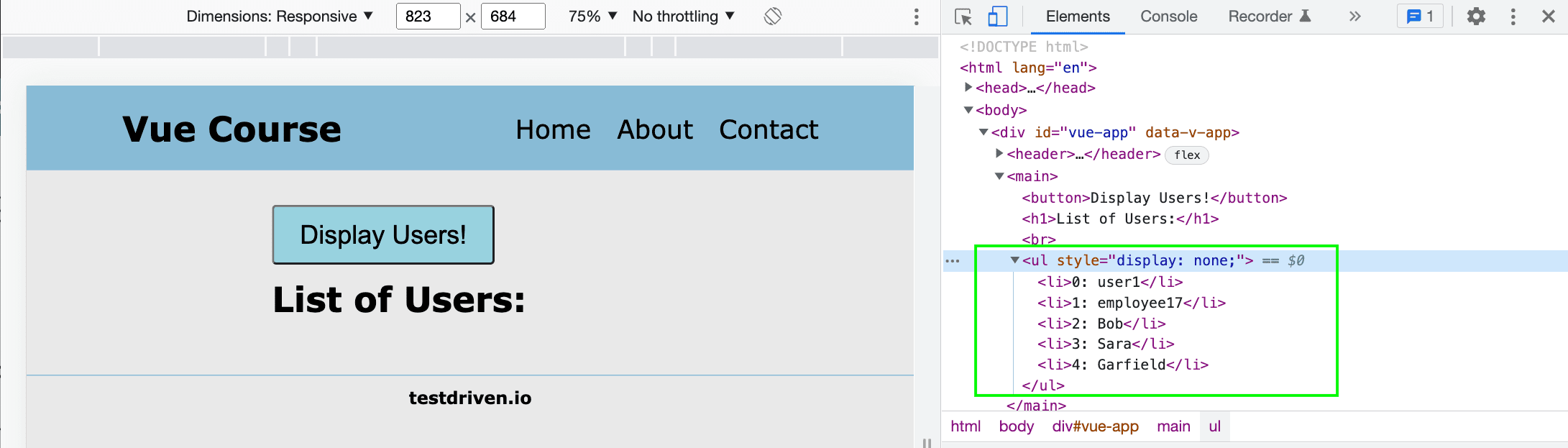
We can then see in the developer tools that all of the list item elements are being created when the webpage loads:

However, the unordered list (<ul> element) has a style of display: None attached to it which prevents the list of users from being displayed.
How v-if Toggles the HTML Elements
If we use the v-if directive to conditionally display the list of users:
<main>
<button v-on:click="displayUsers = !displayUsers">Display Users!</button>
<h1>List of Users:</h1>
<ul v-if="displayUsers">
<li v-for="(user, index) in users" v-bind:key="user">{{ index }}: {{ user }}</li>
</ul>
</main>
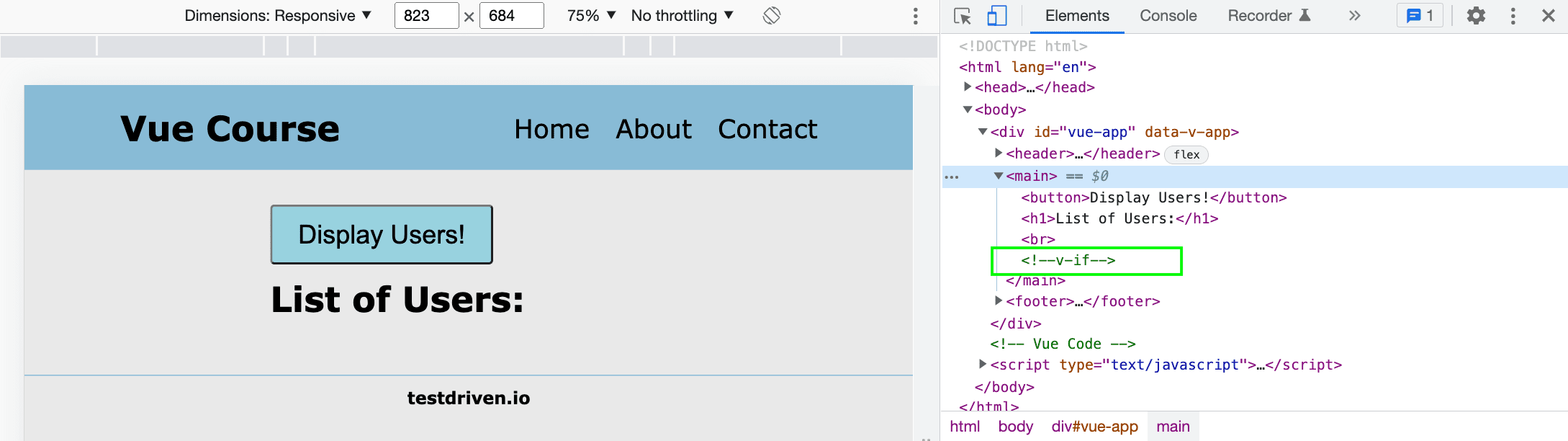
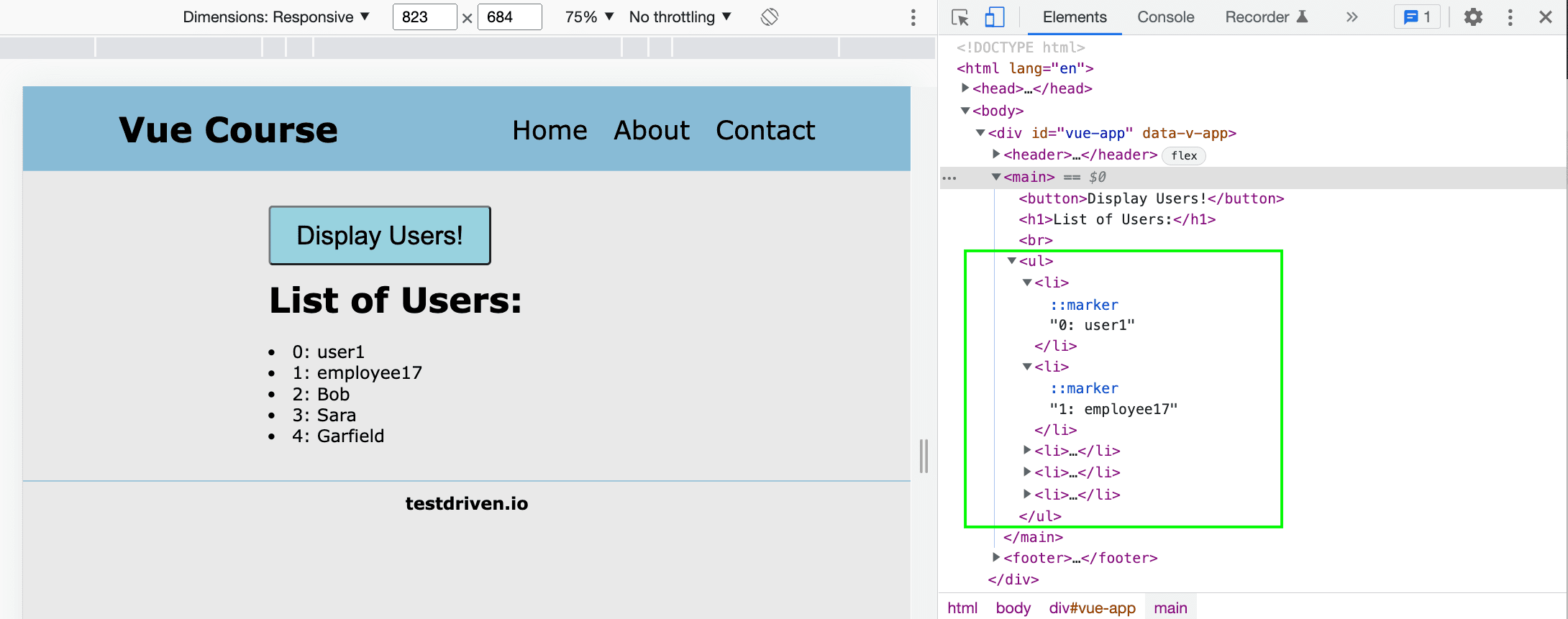
We can then see in the developer tools that the unordered list (and its <li> elements) are NOT being created when the webpage loads:

If you then click on the button to display the list of users, you will see that all of the list items elements are now created:

When to Use v-show vs v-if Directives
After seeing the difference between how the v-show and v-if directives work, I wanted to make some recommendations on when to use each of them.
If you expect the HTML elements to be toggled frequently in your webpage, then the v-show directive is preferred, as it will update faster (the v-show directive has lower toggle costs in terms of time).
If the components that are being toggled are more complex, say they contain event listeners or components (discussed in a later chapter), then the v-if directive is preferred. The v-if directive performs a deeper toggling than the v-show directive, as it will make sure that event listeners and components are properly destroyed and re-created during toggles.
In our current example where the list of users is a list of text, the v-show directive works well.
As we expand the functionality of what is displayed in our list (adding event listeners and components), the v-if directive will be the preferred option.
One more thing, the v-if directive has a related directive known as the v-else directive...
Using the 'v-else' Directive
The v-else directive is used to display an ELSE block within a standard IF-ELSE statement. The v-else directive should always be used in tandem with the v-if directive.
To properly use the v-if and v-else directives together, the directives need to be used at the same level within your HTML code.
For example, this is a valid use:
<div v-if="displayUsers">
...
</div>
<div v-else>
...
</div>
However, this code below would not work properly as the directives are not at the same level (i.e., indentation):
<div class="data-content">
<ul v-if="displayUsers">
...
</ul>
</div>
<div v-else>
...
</div>
Here's the updated code for using the v-if and v-else directives to conditionally display the list of users:
<main>
<button v-on:click="displayUsers = !displayUsers">Display Users!</button>
<h1>List of Users:</h1>
<div v-if="!displayUsers">
<h4>Users are not being displayed.<h4>
</div>
<div v-else>
<ul>
<li v-for="(user, index) in users" v-bind:key="user">{{ index }}: {{ user }}</li>
</ul>
</div>
</main>
There are some significant modifications in this updated code. First, the v-if block now contains <h4> text to tell the user that this list is not being displayed. This block is displayed when the displayUsers property is false. I like putting this text in the v-if block as it is what will be displayed first when the webpage loads; it just feels more intuitive to me to put this in the IF block.
The ELSE block is now a new <div> element that encapsulates displaying the list of users.
Here's what the webpage looks like now when you load it:

And here is the list of users being displayed after clicking on the button:

Summary
In this chapter, the v-if and v-else directives were explained. These directives were used to update our webpage to display a message when it first loads (saying that the users are not being displayed) and then display the list of users after clicking on the 'display' button.
If you want to get even more complex, there is the v-else-if directive available to make even more complex IF-ELSEIF-ELSE blocks of logic.
✓ Mark as Completed